TIL
React 프로젝트에서 dotenv 적용 시에 만난 두 가지 오류
기절초뿡
2022. 8. 20. 01:39

React 프로젝트와 firebase를 연결할 때 환경변수를 설정할 필요가 생겼다. 각종 key와 url을 숨기기 위함이다. 그래서 dotenv 라이브러리를 사용하기로 했다. dotenv는 환경 변수를 설정할 수 있도록 도와주는데, .env 파일을 만들고 그 안에 변수를 만들기만 하면 환경변수로 설정해주어 process.env 경로로 쉽게 꺼내어 사용할 수 있다.
예)
.env 파일에 이렇게 설정해둔 후에
|
1
2
3
4
5
6
|
REACT_APP_API_KEY = value
REACT_APP_AUTH_DOMAIN = value
REACT_APP_PROJECT_ID = value
REACT_APP_STORAGE_BUCKET = value
REACT_APP_MESSAGING_SENDER_ID = value
REACT_APP_APP_ID = value
|
cs |
다음과 같이 사용하면 된다.
|
1
2
3
4
5
6
7
8
|
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
};
|
cs |
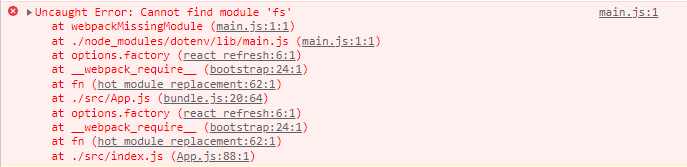
🤔 1. Cannot find module 'fs' 에러
다음과 같이 작성했을 때 만난 에러이다.
- `npm install dotenv` 로 dotenv 설치
- 루트 경로에 .env 파일 생성
- `REACT_APP_환경변수 = 값` 으로 변수 정의
- 필요한 파일에서 import dotenv from "dotenv" 및 dotenv.config() 작성
- 그 후 process.env.REACT_APP_환경변수 호출

🙄 해결
찾아보니 CRA(Create-React-App)로 만든 리액트 프로젝트는 dotenv가 이미 내장되어있는데,
import dotenv from "dotenv" 및 dotenv.config() 로 불러오기 때문에 발생한 에러였다. 그래서 저 코드를 지워주고, npm uninstall dotenv로 제거까지 해주었다.
실제로 node-modules 디렉터리를 확인해 보면 dotenv-expand 디렉터리를 확인할 수 있다. dotenv-expand는 말그대로 dotenv의 확장 버전인 모양....

🤨2. .env에 작성한 변수가 undefined로 불러와지는 에러

이제는 잘 작동하겠지 싶었는데, 이번엔 undefined를 내뱉었다.
이 에러는 허무한 실수에서 야기된 것이었다.. .env 파일 안에 key = value 의 쌍으로 적어주어야 하는데 key : value 로 적어놓았었다...
사소한 실수 안 하도록 주의!!
🚨 정리 및 주의할 점
- CRA 로 리액트 프로젝트를 만들 때는 dotenv를 설치하지 않아도 된다. (이미 내장되어 있다..)
- .env 파일은 package.json 파일과 같은 경로인 루트 경로에 있어야 한다.
- react로 dotenv를 사용할 때는 변수명의 접두어로 REACT_APP_ 를 꼭 적어주어야 한다.
- .env 파일 안에 key = value 의 쌍으로 되어있는지 확인하기
- 세미콜론(;), 콤마(,), 홑따옴표('), 쌍따옴표(")로 감싸지 않는다.
- .env 파일 수정 후에는 서버를 껐다가 다시 구동해야 변경사항이 적용된다.
- .gitignore 파일에 .env 꼭 추가하기